Alarm Innovation
Created New User Experience
My design role: UX/UI Designer
My task: Design of an innovative Hi-Fi alarm clock prototype with micro-interactions and optimized user interface based on conducted UX convenience studies.
Analysis of existing design systems and development of a dark-style UI kit.
👇🏻🧑🏽💻
Step 1
Identifying the Problem

Problem: The main problem identified was the inefficiency of traditional alarm clocks in waking users up gently and effectively. Many alarm clocks cause abrupt awakenings, leading to discomfort and negatively impacting users' mornings and overall well-being.
Solution: To address this issue, I aimed to create an innovative alarm clock that wakes users up more naturally and comfortably. To ensure that our solution truly meets the needs of users, I employed User-Centered Design (UCD) principles throughout the development process. This approach allowed me to focus on the real needs, preferences, and behaviors of our target audience, ensuring a highly precise and user-friendly prototype.
Step 2
Enhancing User Experience

Streamlined Navigation: The UI was redesigned to minimize the number of steps required to perform key actions. For instance, setting an alarm, choosing a ringtone, and adjusting settings are now more accessible and require fewer taps.
Step 3
Designing the User Interface (UI)

World
Alarm
Stopwatch
Timer
World Clock
No World Clocks

Back
Music
Romantic
Relaxtion sleep
Happy
Search
My Way
00:34
Sky Full of Starts
00:34
The way to home
00:34
The way to home
00:34
Umbrella
00:34
7 Years
00:34
Diamonds
00:34
One more Night
00:34
On The Floor
00:34
Stranger
00:34
Hall of Fame
00:34
The Motto
00:34


18
19
20
21
22
23
24
25
26
04
05
06
07
08
09
10
11
12
13
14
Add Alarm
Repeat
Never
Snooze
Label
Alarm
Sound
Radar
Cancel
Save

Search

ABCDEFGHIJKLMNOPQRSTUVWXYZ
Choose a City
Cancel

Sound
STORE
SONGS
RINGTONES
This will download all ringtones and alerts purchased using the account.
Download All Purchased Tones
Tone Store

Pick a song
Back
18
19
20
21
22
23
24
25
26
04
05
06
07
08
09
10
11
12
13
14
Add Alarm
Repeat
Never
Snooze
Label
Alarm
Sound
Radar
Cancel
Save

1:52:
22:30
Cancel
Pause
0
0
World
Alarm
Stopwatch
Timer
When Timer End
Apex
Next
Hello, I’m AI

Edit
Alarm
World
Alarm
Stopwatch
Timer
22:09
22:09
22:09
22:09

My new UI
World
Alarm
Stopwatch
Timer
Cancel
Stop
00:
,00
0
0

Cancel
Start
sec
min
hours
World
Alarm
Stopwatch
Timer
0
1
2
3
4
5
6
7
8
48
49
50
51
52
53
54
55
56
57
2
3
4
5
6
7
8
9
When Timer End
Apex

Repeat
Back
Monday
Tuesday
Wednesday
Thursday
Friday
Saturday
Sunday
Sound
STORE
SONGS
RINGTONES
This will download all ringtones and alerts purchased using the account.
Download All Purchased Tones
Tone Store
Back

Pick a song
Vibration
Accent
Done
Alarm
World
Alarm
Stopwatch
Timer
22:09
22:09
22:09
22:09



Adding some accent colors gave the interface a calm and updated look.
Step 4
Implementing Microinteractions

Micro-interactions have been added to provide feedback and enhance the attractiveness and intuitiveness of user interaction.
Step 5
Prototype and Testing

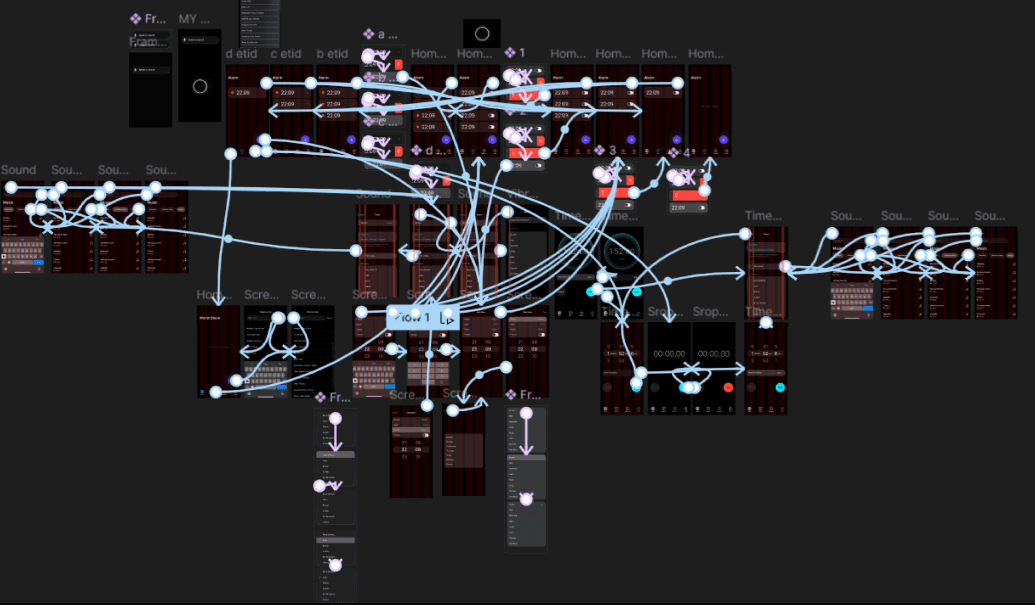
I created Hi-Fi prototype, focusing on improving usability and aesthetic appeal.
Thanks for your attention.

